직원들의 휴가 관리대장을 만들어보려고 합니다.
휴가관리대장 페이지를 만들고 /표를 입력한 후에 휴가관리대장 테이블을 만듭니다.

1. 첫 번째 칸은 이름으로 변경하고, 직원들의 이름을 기록합니다.
2. 두 번째 칸은 종류로 변경하고, 선택을 선택한 후에 휴가의 종류를 기록합니다. ex) 월차, 반차, 유급, 대휴 등
3. 세 번째 칸은 휴가일로 변경하고, 날짜를 선택한 후에 휴가일을 선택합니다.
4. 네 번째 칸은 발생으로 변경하고, 숫자를 선택한 후에 휴가일수를 기록합니다. 발생은 자동계산이 되지 않기 때문에 휴가를 사용할 때마다 수정을 해 주셔야 됩니다.
5. 다섯 번째 칸은 사용으로 변경하고, 수식을 선택한 후에 아래의 수식을 입력합니다.
prop("1월") + prop("2월") + prop("3월") + prop("4월") + prop("5월") + prop("6월") + prop("7월") + prop("8월") + prop("9월") + prop("10월") + prop("11월") + prop("12월")
6. 여섯 번째 칸은 남은연차로 변경하고, 수식을 선택한 후에 아래의 수식을 입력합니다.
prop("발생") - prop("사용")
7. 일곱 번째 칸부터는 열두 개의 칸을 만들고 1월~12월로 변경하고, 숫자를 선택한 후에 해당하는 달을 입력합니다.
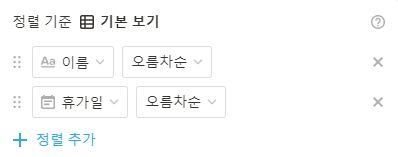
정렬은 다음과 같이 하시면 됩니다.

사용방법은 다음과 같습니다.
1. 직원의 이름을 기록한다.
2. 휴가의 종류를 기록한다.
3. 휴가일을 선택한다.
4. 직원의 총 연차 개수를 입력한다.
5. 휴가를 사용한 달에 가서 그달의 휴가 개수를 입력한다. ex) 1월 월차 사용 1개, 2월 반차 사용 0.5개
6. 입력한 휴가 개수에 따라 '사용'과 '남은연차'가 자동계산이 된다.
7. 직원이 휴가를 사용할 경우, 자동 계산된 '남은연차'를 확인하고 해당 직원의 '발생'을 수정한다.
팀원들과 공유하실 때는 갤러리뷰를 사용하시는 것도 좋을 거 같습니다.

템플릿은 www.jeremykang.kr/ 에서 확인하실 수 있습니다.
'노션 > 직장인을 위한 노션' 카테고리의 다른 글
| 노션 직장인 시리즈 - 심플 OKRs 템플릿 (2) | 2021.01.05 |
|---|---|
| 노션 직장인 시리즈 - 발급대장 템플릿 (0) | 2021.01.05 |
| 노션 직장인 시리즈 - 직원관리대장 템플릿 만들기 (0) | 2021.01.04 |
| 노션 직장인 시리즈 - 비품관리대장 템플릿 만들기 (0) | 2021.01.04 |
| 노션 직장인 시리즈 - 운행일지 템플릿 만들기 (0) | 2021.01.04 |




댓글